javascript class inheritance es6
We will use the super method inside the subclass to invoke the constructor function of the parent class. In this tutorial were going to learn about Inheritance in JavaScript ES6.

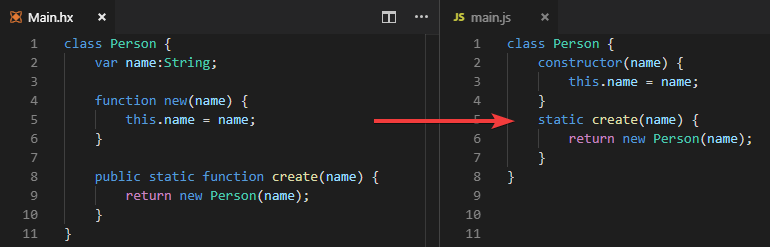
Es6 Class Generation For Haxe Js Is Here Testers Needed Announcements Haxe Community
With the JavaScript field declaration syntax the above example can be written as.

. The class to be extended is called a base class or parent class. Its finally looking like in other OO programming languages. Take a look at the following code that rewrites the previous example using ES6.
Es6 or ECMAScript-2015 introduces the concept of inheriting the properties of the parent class using the extends keyword. JavaScript ES6 Feature Series Pt 8 Then came classes. It helps in Code Reusability Methods Overriding and Achieving Object Oriented Approach.
ES6 classes arent even classes. Inheritance In inheritance we can define a child class of a parent class and get and override properties and methods from parent class. They are syntactic sugar that eases our development.
This answer is useful. Javascript Classes and Inheritance ES6 ES5 Classes in ES6. Show activity on this post.
An important difference between function declarations and class declarations is that function. Class Rectangle height 0. There was a presence of inheritance pattern in the earlier version but the class keyword makes it a syntactical sugar coating of the inheritance concept present in the earlier versions.
Inheritance is a useful feature that allows code reusability. It is in the ES6 version. We see how easy is to implement inheritance with ES6.
Class Option constructor properties thismyoption1 propertiesmyoption1. Classes and Inheritance. Inheritance in Javascript - ES6 Last updated Apr 27 2021.
A class created with a class inheritance inherits all the methods from another class. We can use extends keyword to inherit classes in ES6. Use the extends keyword to implement the inheritance in ES6.
Since were using ES6 we can create object methods right within the class function using less code and creating a more readable object. Before we get started talking about subclassing it will be useful to spend a moment reviewing property inheritance. 67 Employee Info name.
Using class inheritance a class can inherit all the methods and properties of another class. Further in Classes we can implement inheritance to make child inherits all methods of Parent Class. Class body method definitions.
Lets take a closer look at the possibilities of this new feature. The ES6 JavaScript supports Object-Oriented programming components such as Object Class and Methods. To use class inheritance you use the extends keyword.
Classes Fields and publicprivate class properties proposal stage 3. We use extends to inherit from another class and. Create a class named Model which will inherit the methods from the Car class.
We use the extends keyword to implement the inheritance in ES6. Inheritance using extends keyword. Class Alltogether constructor properties thiso.
Like traditional class systems C or Java for example ES6 allows for inheritance where one class uses another as a base and then extends it by adding more features of its own. The class keyword was introduced. Classes arent an entirely new construct in JavaScript they are just a new way of saying the exact same thing except it makes more sense and is simpler to use.
Inheritance enables you to define a class that takes all the functionality from a parent class and allows you to add more. The syntax for subclassing makes it possible to do that in the declaration since the right-hand side of the extends clause can be any expression. This can be done using the extends and super keywords.
Make it simple and use composition over inheritance. Similar to functions once again the body of the class is the part contained within the. Call the superarguments in the child classs constructor to invoke the parent classs constructor.
The extends keyword Lets say we have class Animal. The constructor function is a special method for creating and initializing an object created with. To use the inheritance we need to declare parent class first.
In this post we will learn how to achieve inheritance in JavaScriptInheritance is a concept of acquire properties of one class with other class here the clasess are called parent and child classes. The super method refers to the parent class. Tagged class in es6 Classes and Object in ES6 Classes in ES6 declare class in es6 declare class in javascript Define Methods in ES6 Class es6 ES6 Class Methods ES6 Classes ES6 Inheritance es6 oop getters and.
Dosomething return o. Well see how we can define a base class and a derived class how we can call the constructor of the base class from the derived class how we can use the base class methods. Unlike other object oriented programming OOP languages like Java which have always been.
The JavaScript language Classes December 12 2021 Class inheritance Class inheritance is a way for one class to extend another class. The class Keyword When using ES6 instantiation the keyword class is used to denote a new instance of an object and its constructor. So we can create new functionality on top of the existing.
This answer is not useful. To create a class inheritance use the extends keyword. Inheritance is defined as the process where one derived class acquires the properties of another base class.
Inheritance is one of Object the concept in Oriented Programming. By calling the super method in the constructor method we call the. Inheriting from two classes can be done by creating a parent object as a combination of two parent prototypes.
So multiple inheritance from tooling classes for example is not possible. The class that extends the base class or parent class is called the derived class or child class. Below is the format that the ES6 pseudoclassical instantiation follows.

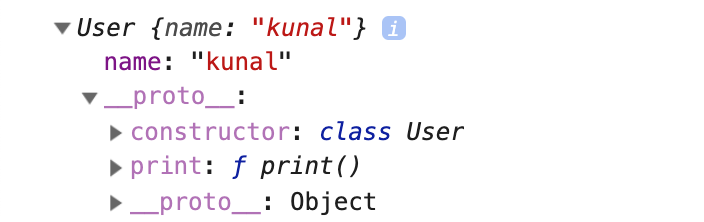
Javascript Classes Inheritance And Prototype Chaining Es5 And Es6 Way By Kunal Tandon Developer S Arena Medium

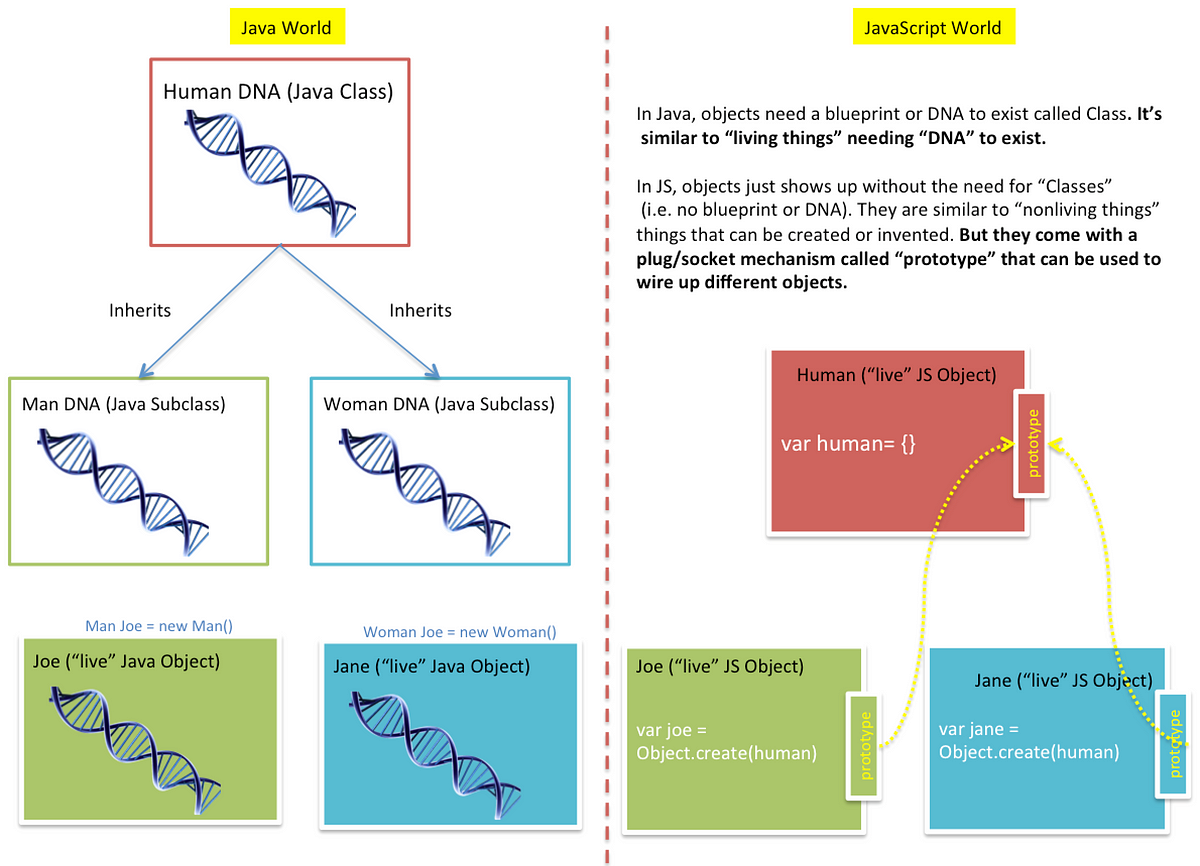
Is Class In Es6 The New Bad Part By Rajaraodv Medium

Javascript Why Are Higher Order Functions Hiding My Es6 Class Properties Stack Overflow

Javascript Class Difference Between Es5 And Es6 Classes By Apal Shah Medium

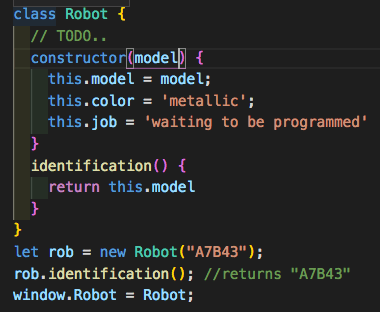
Understand Javascript Classes With Practical Examples

Polymorphism And Es6 Dev Community

Javascript Classes Class Constructor New Extends Super Dev Community

Inheritance In Javascript Es6 Class Inheritance Javascript Tutorial Series By Sfdc Stop Sfdc Stop

Javascript Introduction To Es6 Classes By Abdul Kadir Beginner S Guide To Mobile Web Development Medium

Inheritance Javascript Es6 Generic Builder Pattern For Large Hierarchy Stack Overflow

Samantha Ming On Twitter Es6 Classes Before You Pop Open The Thinking Js Finally Introduced A New Object Oriented Inheritance Model Just Hang On It S Still Using The Existing Prototype Based

Classes In Javascript Samanthaming Com
Three Ways To Create A Javascript Class Learn Web Tutorials

Javascript Inheritance And The Prototype Chain In Es6 Classes Stack Overflow

Javascript Classes Inheritance And Prototype Chaining Es5 And Es6 Way By Kunal Tandon Developer S Arena Medium

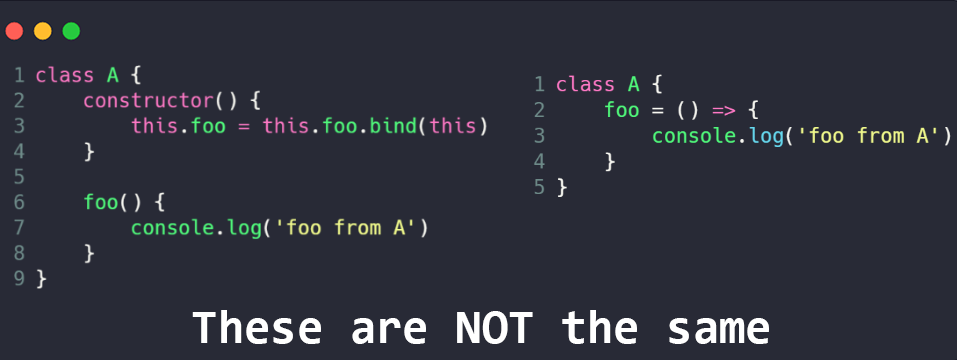
Differences In Defining Es6 Class Methods Cmichel

Javascript Why Mdn Argues That Js Classes May Cause An Error Stack Overflow

Eric Elliott On Twitter You Shouldn T Use Es6 Classes Https T Co Csqesfrv9q Https T Co Fcezsrkbxq Marcosc Jorendorff Firefoxnightly Js Javascript Twitter
